sassとは
Sassを使うメリット
- 変数などプログラム的な使い方が可能
- メンテナンス性が高い
- 記述量を減らし、データの圧縮が可能
他にも挙げればキリが無いですが、特にcssが数千行〜1万行くらいになってしまう場合や、頻繁に更新が入るサイトなどには必須と言って良いと思います。
ただ、今までのcssを全てsassに打ち直すわけではなく、今までのcssプラスアルファsassの便利な機能を使っていく、という形で良いと思います。
Sassを使う準備
Sassはcssと違って、そのままではブラウザーが理解出来ないのでコンパイル(変換)する必要があります。rubyを使ってコンパイルするのが一般的ですが、授業では「VS Code」というIDE(統合開発環境)を使って、その場でSassをcssにコンパイルしながら使っていきます。
IDE(統合開発環境)とは
IDE とは、従来、コンパイラ、テキストエディタ、デバッガなどがばらばらで利用していたものをひとつの対話型操作環境から利用できるようにしたもの。
VS Codeダウンロード
code.visualstudio.com
VS Codeにダウンロードするプラグイン(必須)
- Japanese Language Pack for Visual Studio Code
- Live Sass Compiler
- Live Server
使いやすくなるプラグイン
- Bracket Pair Colorizer 2
- Auto Close Tag
- Simple icons
Live Sass Compilerの設定
設定ファイルをいじる事で、コンパイルするcssファイルの「記述形式」「cssファイルの拡張子」「cssファイルの保存場所」等を設定出来ます。
{
"workbench.colorTheme": "Visual Studio Light",
"git.ignoreMissingGitWarning": true,
"window.zoomLevel": 0,
"editor.fontSize": 26,
"liveSassCompile.settings.formats": [
{
"format": "compressed",
"extensionName": ".css",
"savePath": "~/../css/"
}
],
"liveServer.settings.donotShowInfoMsg": true,
"editor.minimap.enabled": false,
"workbench.iconTheme": "simple-icons",
"workbench.startupEditor": "newUntitledFile",
"editor.renderWhitespace": "all"
}記述形式は以下の4種類があり、
- nested: ネストされた状態
- expanded: 手書きに近い
- compressed: スペース、改行、コメントを除いた形式に出力する
- compact: 読みやすさをある程度保持しつつデータサイズが小さくなるような形で出力
表示言語を日本語にする
VS Codeは基本的には日本語に対応しているので自動で日本語表示になりますが、アップデートをしたりすると英語表記に戻ってしまう事があるので、その場合の手動での設定方法を覚えましょう。
VSCode上で「Ctrl+Shift+P」を押してコマンドパレットを開き、
>Configure Language
と入力し、言語設定をjaに変えます。
Sassの記述方法
SassにはSASS記法(style.sass)とSCSS記法(style.scss)という2つの書き方があります。どちらの記法を使用するかでファイルの拡張子が変わるので注意しましょう。
cssを習得している人にとってはSCSS記法(style.scss)の方が書きやすいので、SCSS記法(style.scss)で進めていきます。
HTML
<div class="box"> <p>初めての<span>Sass</span></p> </div>
従来のcss記法
.box { background: #000; padding:50px; } .box>p { color: #F00; } .box>p>span { font-weight: bold; }
SCSS記法
.box { background: #000; padding:50px; p { color: #F00; .box>p>span { font-weight: bold; } } }
といったようにネスト状に書いていくのがSCSS記法の特徴です。
SASS記法
.box background: #000 padding:50px p color: #F00 .box>p>span font-weight: bold
ちなみにSASS記法ではセミコロンと括弧が省略出来るためもっとシンプルな形になります。
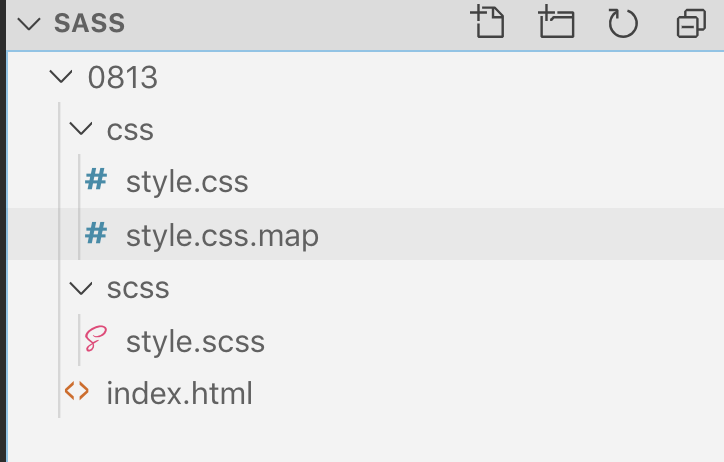
scssフォルダーを作り、その中のstyle.scssに必要な記述をしたら保存し、「Watch Sass」というボタンを押しcssをコンパイルさせます。

設定ファイルの "savePath"のところを "~/../css/"というように設定していれば、scssフォルダーと同じ階層に「cssフォルダー」が作られ、その中に「style.css」が作成されます。なので、そのコンパイルされたcssファイルをいつものようにhtmlファイルにリンクさせます。