webp(ウェッピー)に切り替えよう!
ー webp(ウェッピー)とは…?
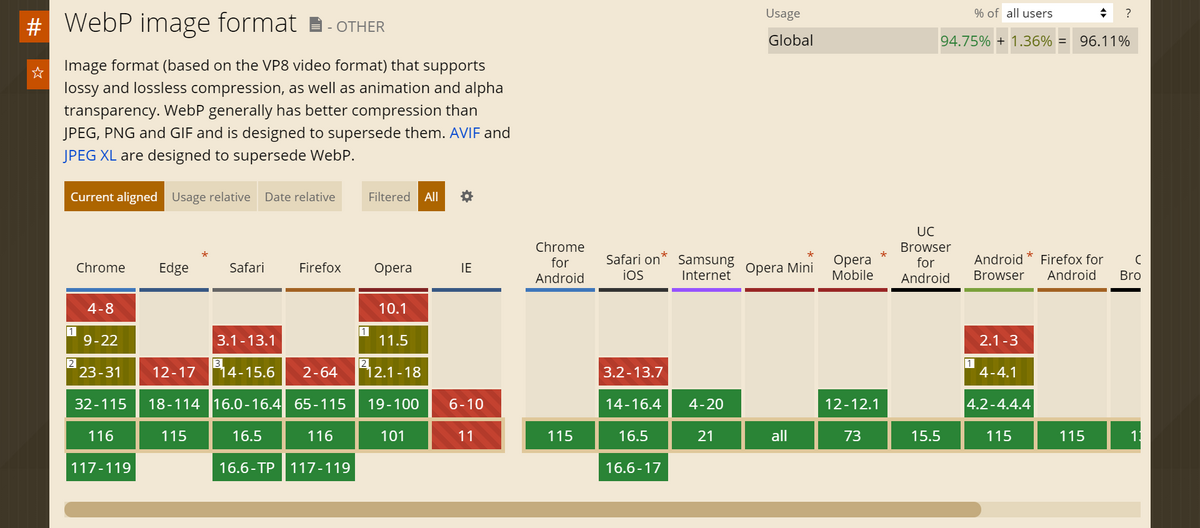
米Googleが開発しているオープン標準の静止画像フォーマット。ファイルの拡張子は「.webp」。
ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。
ja.wikipedia.org
要するに、Googleはサイトの表示速度を上げるために、webpを推奨しております。
ー 実際にwebpを使用してサイトはどのくらい軽くなるの?
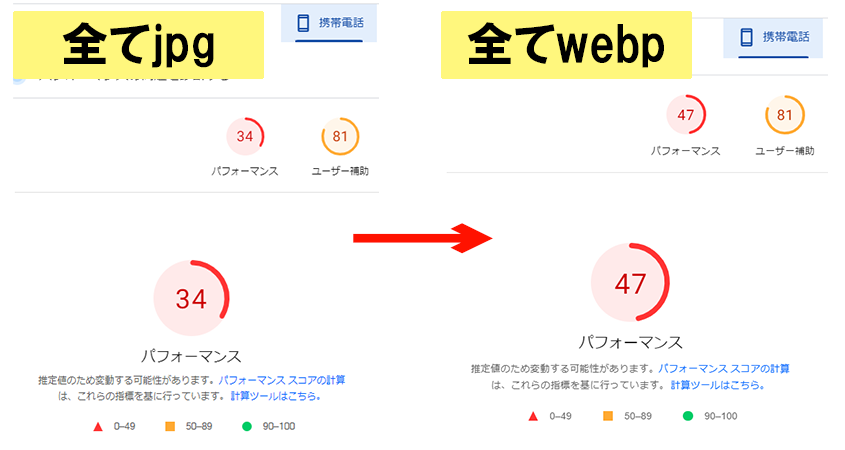
私がWordpressで制作したサイトで画像を全てjpg→webpに切り替えてみました。

画像を変えただけで、13%もパフォーマンスが上がりました。
※サイト内に重めのプラグインが入っているため、、上がっても赤字なことは気にせず;
ー どうやってwebpに変換するの?
変換するためには、Squooshというサイトがおススメです!
squoosh.app
このサイトの何が良いかは変換前と後の画質の比較ができるので納得のいく画質で変換ができること!!
どのくらい画質が変わるか?どのくらいサイズが落ちるのか比較してみましょう。
例えばこちらのフリー素材ですが、元がjpgで3.81MBあります。(6192×4128)
webpに変換して、1.22MBになりました!(サイズは一緒です)

見た目全然違いが分かりません……
はてなブログはwebpアップ出来ないので、画像で失礼します;
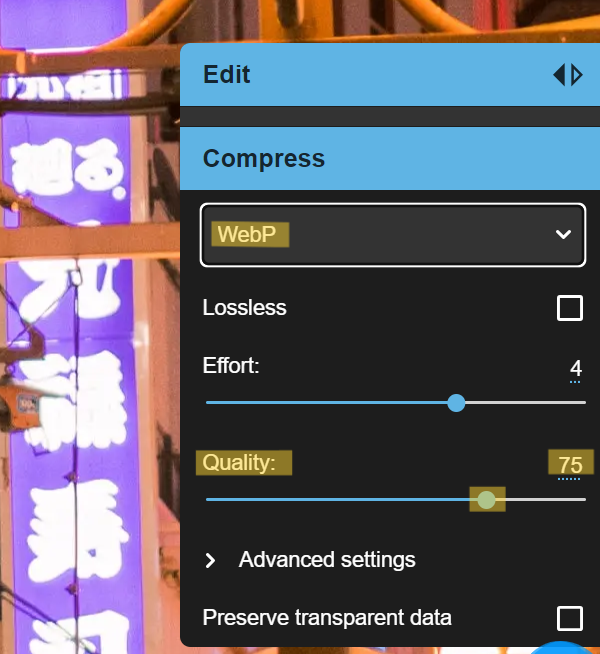
Squoosh右側の青い項目が保存する内容の調整になります。

まずは保存形式を「webp」に変更!
Quality項目でパーセンテージを調整して、保存すればOKです。
Wordpressではメディアにアップできるので、変換したらそのまま使用可能です!
VSコードでGitHubを使う手順
※GitHubのアカウントとGitをインストールしていることが前提となります。
Gitをインストールしたら、「Git Bash」がちゃんと表示されるか要確認…!
まずはPCとGitHubの紐づけを行います。
<VSコード>
1)VSコードを開きます、上のバーの中から「ターミナル」をクリック
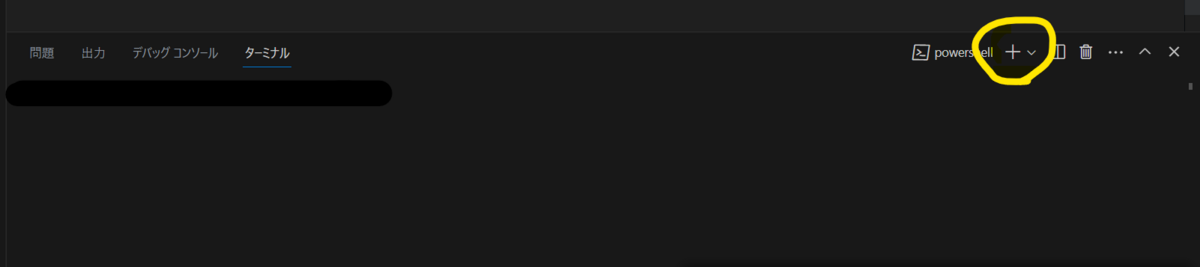
2)「新しいターミナル」をクリックすると画面下に入力欄が表示されます

3)画像の丸下部分(+マークの横の下矢印)をクリックして、「Git Bash」をクリック
4)GitHubの情報を下記のように記載する
git --version git config --global user.name "GitHubのユーザー名" git config --global user.email GitHubの登録アドレス
※errorになる場合はコピペをしないで直打ちすると良いかもしれないです
5)ちゃんと登録されたか確認しましょう
下記を打って情報が表示されればOKです
git config --global user.name git config --global user.email
※このタイミングかどこかでGitHubのログインを求められるのでログインしましょう!
6)VSコードの拡張機能から「Git Graph」をインストール
あとは更新するのみ!
ナビをhoverすると英語から日本語に変更(テキストチェンジ)するやり方
ヘッダーなどナビをhover(ホバー)すると英語⇔日本語に変更させるやり方を紹介します。
cssのdisplay:none;を使用!
今回はナビで使うように簡単に記載いたします。
<html>
<nav> <ul> <li><a href="#"><span class="1">Home</span><span class="2">ホーム</span></a></li> <li><a href="#"><span class="1">Menu</span><span class="2">メニュー</span></a></a></li> </ul> </nav>
<css>
ul li a .2{ display: none; } ul li a:hover .1{ display: none; } ul li a:hover .2{ display: inline; }
テキストだけではなく、liをhoverするとテキスト変更できるようにするにはこのやり方が個人的にやりやすいと感じました!
htmlにて「onMouseOver=」を使用したり、cssでpositionを使用する方法も調べて実践しましたが、
上記の"liをhoverするとテキスト変更できるようにする"には「display: none;」がやりやすかったです。
Googleマップの埋め込み方法
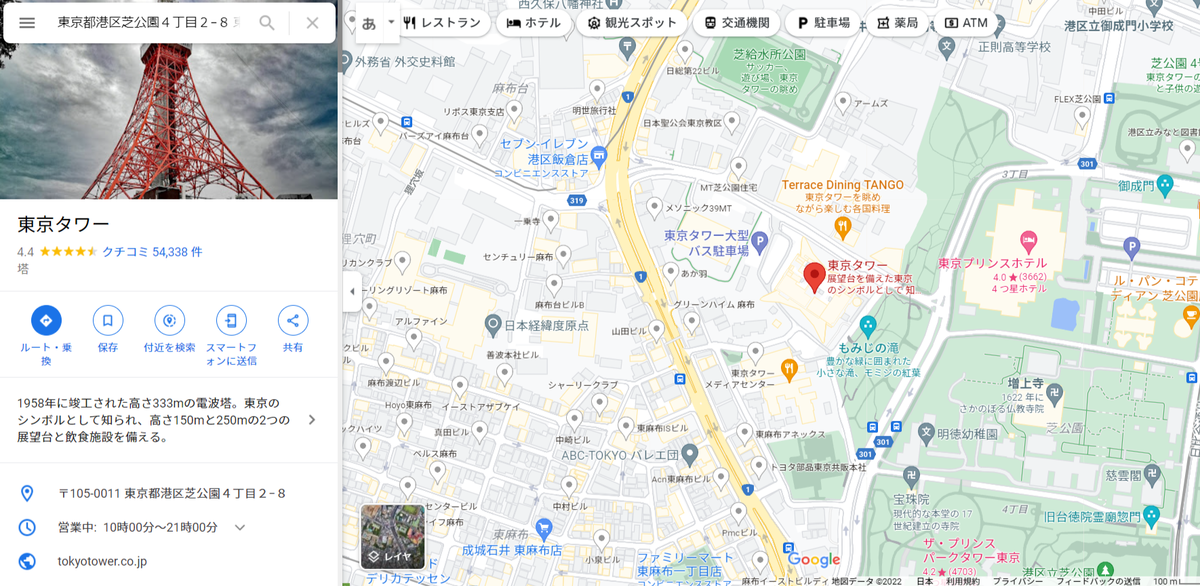
今回はサイトに例として、「東京タワー」のマップを埋め込みする方法です。

1)まずGoogleマップで目的地を調べます。
https://www.google.co.jp/maps/?hl=ja
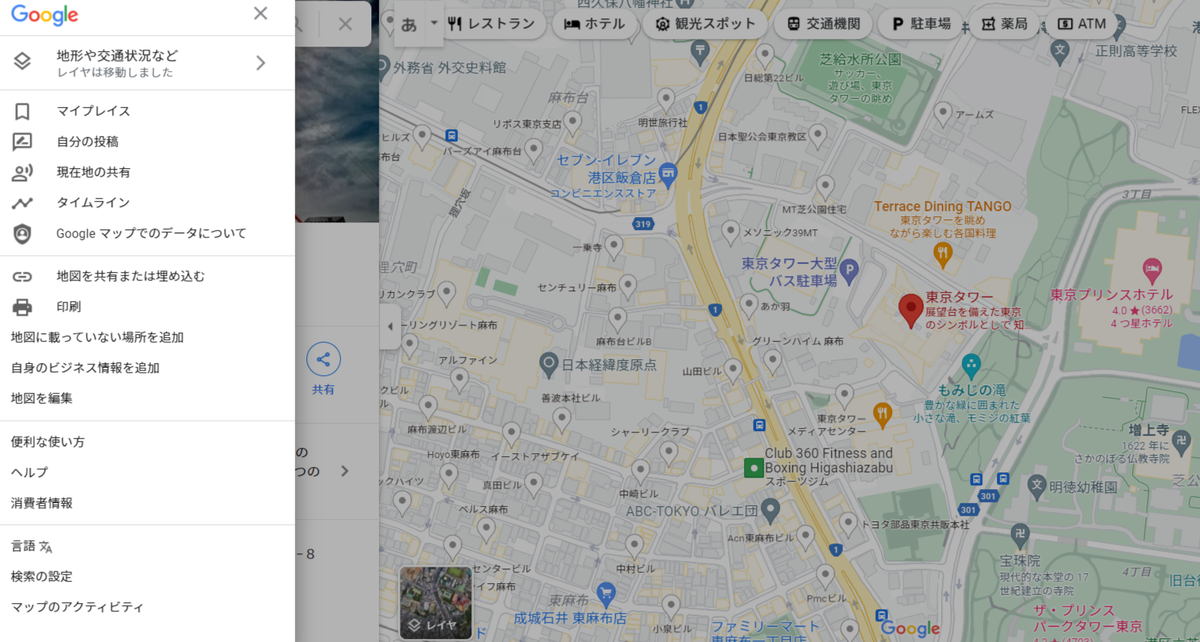
2)左上のハンバーガーメニューを開き、「地図を共有または埋め込む」をクリック

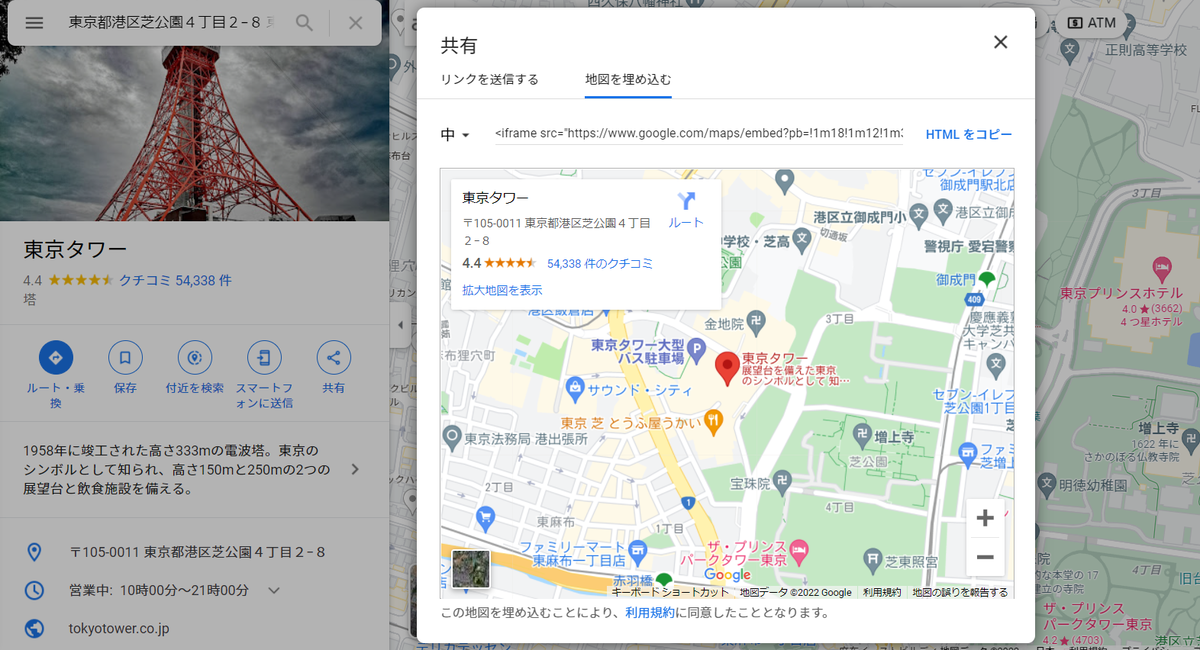
3)「地図を埋め込む」をクリックしてhtmlをコピーすればOK!
これを自分のサイトにペーストすれば、表示されます。

★★実際に埋め込むと・・
動画ファイルを簡単に変換できるサイト
お勧めのサイトは「Convertio」です。
変換できるファイルの種類も多く、
ログインや会員登録も不要で、そのままアップロードして変換してくれるのでお勧めです。
ただし、100MB以下のサイズのみのようなのでそこがデメリットではありますが
クライアント先からいただいた動画のファイルが違う場合など簡単に変換できるので私は重宝しております!笑
よくM4V⇒MP4への変換に使用しております。