webp(ウェッピー)に切り替えよう!
ー webp(ウェッピー)とは…?
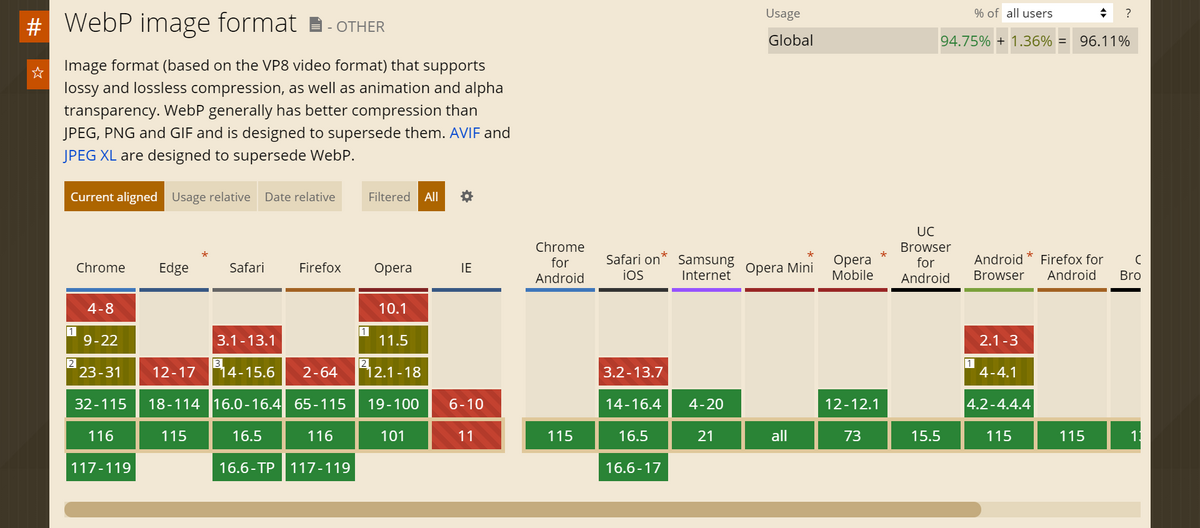
米Googleが開発しているオープン標準の静止画像フォーマット。ファイルの拡張子は「.webp」。
ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。
ja.wikipedia.org
要するに、Googleはサイトの表示速度を上げるために、webpを推奨しております。
ー 実際にwebpを使用してサイトはどのくらい軽くなるの?
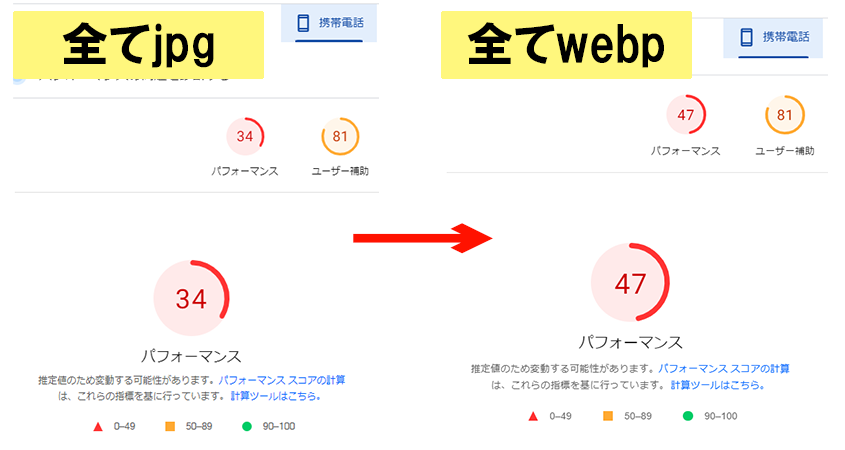
私がWordpressで制作したサイトで画像を全てjpg→webpに切り替えてみました。

画像を変えただけで、13%もパフォーマンスが上がりました。
※サイト内に重めのプラグインが入っているため、、上がっても赤字なことは気にせず;
ー どうやってwebpに変換するの?
変換するためには、Squooshというサイトがおススメです!
squoosh.app
このサイトの何が良いかは変換前と後の画質の比較ができるので納得のいく画質で変換ができること!!
どのくらい画質が変わるか?どのくらいサイズが落ちるのか比較してみましょう。
例えばこちらのフリー素材ですが、元がjpgで3.81MBあります。(6192×4128)
webpに変換して、1.22MBになりました!(サイズは一緒です)

見た目全然違いが分かりません……
はてなブログはwebpアップ出来ないので、画像で失礼します;
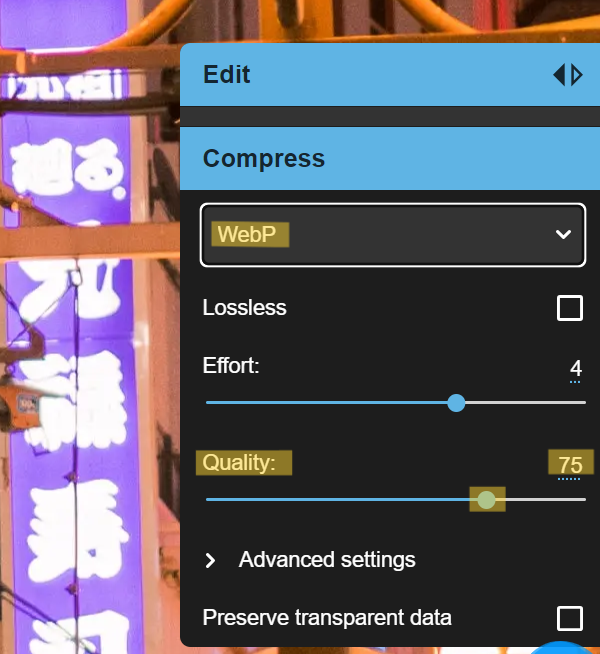
Squoosh右側の青い項目が保存する内容の調整になります。

まずは保存形式を「webp」に変更!
Quality項目でパーセンテージを調整して、保存すればOKです。
Wordpressではメディアにアップできるので、変換したらそのまま使用可能です!