cssで「ギザギザ」の境界線を作る
cssでギザギザの境界線を作るやり方です。
⇊⇊ギザギザとは、こういう感じ⇊⇊

境界線にひと手間加えるだけでPOPになります!
html
<div class="gizagiza"></div>
css
.gizagiza { position: relative; width: 100%; height: 40px; background: transparent; filter: drop-shadow(0 0 0 rgba(0, 0, 0, 1)); } .gizagiza::before { height: 40px; content: ""; position: absolute; left: 0; width: 100%; } .gizagiza::before { top: -40px; background: linear-gradient(45deg, #fff 20px, transparent 0), linear-gradient(315deg, #fff 20px, transparent 0); background-size: 40px 40px; }
Ulkit(cssフレームワーク)の使い方【1:lightbox】
まずは公式サイトからファイルをDLしてリンクします。
getuikit.com
DLしたファイルの中で必要なのは、下記3つです。
<link rel="stylesheet" href="css/uikit.min.css" /> <script src="js/uikit.min.js"></script> <script src="js/uikit-icons.min.js"></script>
Ulkitのメディアクエリは4つに設定されております。
変えたい場合はuikit.min.cssの数字を置換するしかないですね…
クラス名
uk-hidden@s →640px以上のデバイス幅にのみ影響します。
uk-hidden@m →960px以上のデバイス幅にのみ影響します。
uk-hidden@l →1200px以上のデバイス幅にのみ影響します。
uk-hidden@xl →1600px以上のデバイス幅にのみ影響します。
各使用方法はDocumentationのページで紹介されております。
https://getuikit.com/docs/introduction
今回は【1】として、
lightboxの使い方です。
https://getuikit.com/docs/lightbox
画像をクリックするとモーダルで画像が拡大で表示され、次の写真をスライドさせましょう。
公式サイトのマークアップです。
<div class="uk-child-width-1-3@m" uk-grid uk-lightbox="animation: slide"> <div> <a class="uk-inline" href="images/photo.jpg" data-caption="Caption 1"> <img src="images/photo.jpg" alt=""></a> </div> <div> <a class="uk-inline" href="images/dark.jpg" data-caption="Caption 2"> <img src="images/dark.jpg" alt=""></a> </div> <div> <a class="uk-inline" href="images/light.jpg" data-caption="Caption 3"> <img src="images/light.jpg" alt=""> </a> </div> </div> <!-- .uk-child-width-1-3@m -->
これだけの記述で簡単にlightboxが完成です!!
※こちらのマークアップはグリッドレイアウトも加わっております。
class名の説明をします。
uk-child-width-1-3@m
グリッドレイアウトのクラス名です。
一行に3枚の画像を並べ、「@m」というのは960px以上のデバイス幅対象ということです。
なので、959以下になるとグリッドが解消され縦一列になります。
https://getuikit.com/docs/width
上記URLを参照して、自分の好きなサイズ・可変にしましょう!
uk-grid
クラス名ではありませんが、「uk-grid」を入れるとグリッドレイアウトになります。
uk-gridを入れないと「uk-child-width-1-3@m」などのクラス名を入れてもグリッドされません。
uk-lightbox="animation: slide"
lightboxにする記述です。
「="animation: slide"」の部分がアニメーションの種類になります。
上記ではslideを指定しておりますが、デフォルトがslideなのでslideでいいのであれば
「uk-lightbox」だけで大丈夫です。
アニメーションの種類は3種類あります。
・slide(デフォルト)
・fade
・scale
uk-inline
aタグにあるclass名ですが、これは名の通りaタグをinline-blockに命令してるclass名です。
.uk-inline{ display: inline-block; position: relative; max-width: 100%; vertical-align: middle; }
このようなcssが設定されてますね。
data-caption="Caption 1"
モーダルしたときに画像の下に出てくるタイトルです。
説明文や名前を入れたいときは使用しましょう。
無くても問題ありません。
画像以外も使える!!
画像以外にも「video」「youtube」「Googlemap」なども使用できます。
>>>詳しくはこちらから
※しかし、タグでlightboxを実装しているのでvideoを入れることはできますが、
初期設定を「ミュート」にすることはできないようです…??
ミュートに出来たら完璧なのにな…
ミュートにしたい場合はlightboxを使用せず、モーダルを使用してvideoタグやiframeを使うことが必要そうです。
モーダルは記述も多くなるのでlightboxだけで出来たら最高なのですが…
出来る方いましたら教えていただきたいです。
モーダルはまた別途記事で。
Admin Menu Editor(WPプラグイン)を使用してメニューを非表示にする
Word pressのメニューを表示、非表示に設定できる便利なプラグイン「Admin Menu Editor」
お客様に引き渡す際に操作してほしくない項目を非表示にしてからお渡しするなど便利に活用ができます。
>>こちらで分かりやすく説明がされていたので参考にしました。
design-plus1.com
有料だとユーザー権限によって表示・非表示が選択できるようなのですが、
無料だとそこまで権限によっては変更できません。
Post snippets (WPプラグイン)
WordPressを使用する上で便利なプラグインをご紹介いたします。
Post snippets
サイト内でよく使用する文章や単語
例えば、「電話番号」「社名、店名」など…を登録しておくことで
各ページでいちいち入力しなくてもコードで読み込むことができます。
ja.wordpress.org
■投稿では簡単にショートコードで記載

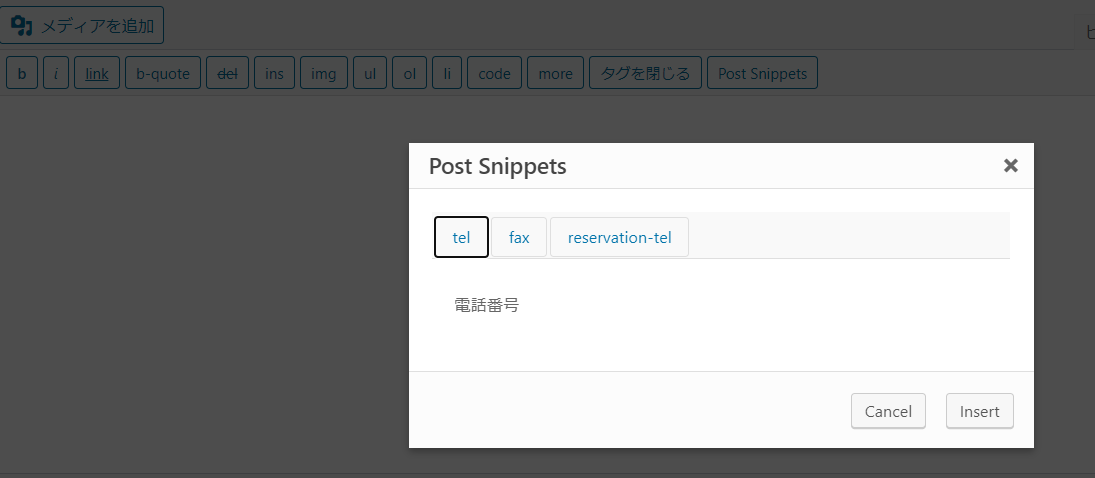
Post snippetsボタンをクリックすると、
登録してあるショートコードがでてくるので…

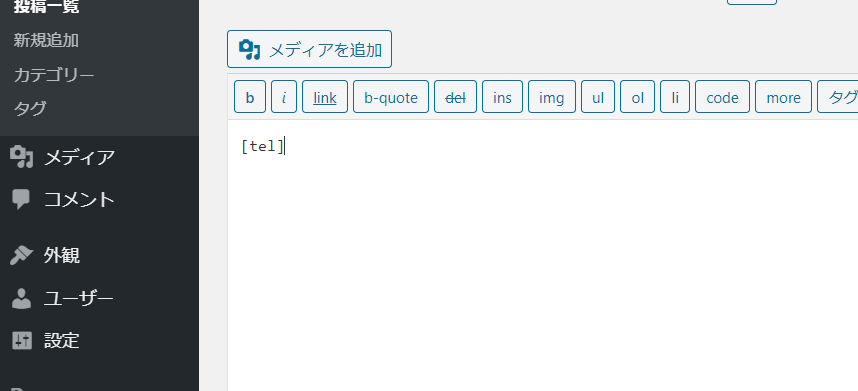
記載したいショートコードをクリック→「Insert」をクリックすると

記事内にショートコードが記載されます!
更新をかけて投稿内容を見ると電話番号が反映されます。
■PHPに直接コードとして記載する場合
<?php echo postsnippets_shortcode('[ショートコードの文字列]'); ?>
ショートコードの文字列に例えば上記の場合だと「tel」を入れれば反映されます。
是非おすすめです~!!
例えばどのページにも記載する文章などはショートコード化しておくと、
文章を変更したいときに全ページ編集しなくてもPost snippetsだけを編集すれば
全ページに反映されるので時短になります。
Photoshopで簡単な画像加工
Photoshopで簡単な画像加工をしましょう♪
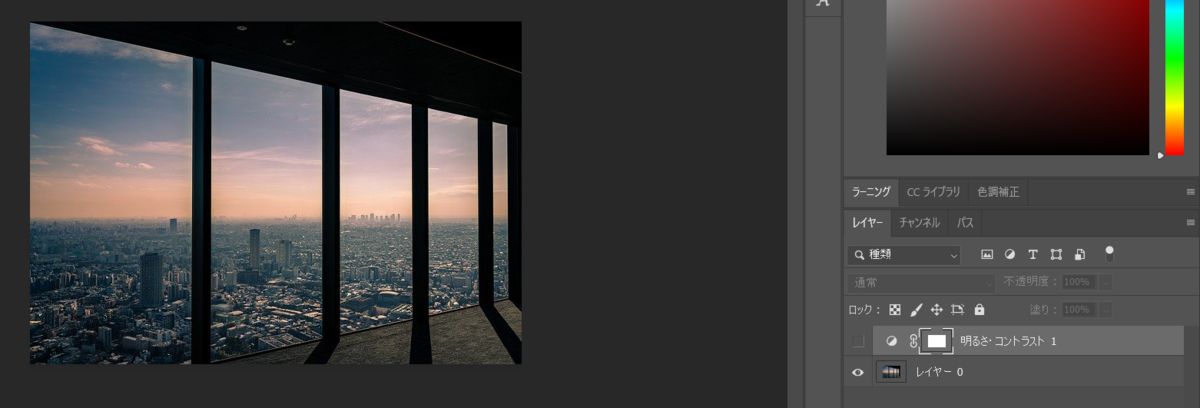
まずは画像を用意して背景からレイヤーに変更します。
次にレイヤー→新規調節レイヤー→明るさ・コントラスト

OKをクリック

そうするとこういう風な画面になりますね。

明るさとコントラストを調整します。

加工なし

加工あり