動画ファイルを圧縮する
サイトに動画を載せる場合、そのまま載せるとサイズが大きく読み込みに時間がかかるのでサイトが重くなる原因となります。
そのためサイトに載せる際は圧縮したほうが良いです。
圧縮方法は色々ありますが、よく使うサイトは「VideoSmaller」です!
www.videosmaller.com
低圧縮レベルを使用(最高品質)にチェックを入れると指定サイズの最高品質で圧縮されるのでチェックを入れない場合と比べて重くはなります。
しかし、画質は良いです。
圧縮しすぎて動画が粗くなるとサイトを見る側も気持ちよくないので、色々試してみて自分のサイトに合う画質・サイズにしてみると良いかと思います!
OGPを設定する
SNSでサイトのURLを共有・シェアされることが多くなってきたかと思います。
その際にURLだけでなく、画像と一文が表示されますがその画像と一文の設定が「OGP」です。
①画像の制作
だいたいコーポレートサイトやお店のサイトだとロゴを使うことが多いです。
画像のサイズですが、1200×630px以上が推奨されているようです。
また、正方形で表示されるところもあるので私は、1200×630pxで作成しその中で630×630pxの正方形を配置し表示させたいもの(ロゴなど)はその中に配置しています。
⇊イメージ図

このように作成すれば長方形、正方形表示どちらにもうまく対応できます。
②OGPの設定
1)htmlでの設定の場合
OGPとは?設定するべき理由と設定方法について | デジマギルド
2)WordPressでの設定の場合
「All in one SEO」で簡単に設定できます!
・All in one SEO>ソーシャルネットワーク

・>Facebook / Twitter
まず画像を設定します

画像と一緒に表示する文章の設定をします

デフォルトのサイトのタイトルとキャッチフレーズで良いかと思います。
※Twitterのほうは画像設定のみ
他細かいオプションがありますが表示されているものを確認して調整してみると良いかと思います。
以上で終わりです。
【OGP確認ツール】
・Twitter
cards-dev.twitter.com
・Facebook
developers.facebook.com
WordPresは簡単ですね。。
Photoshopでパターン背景を作成
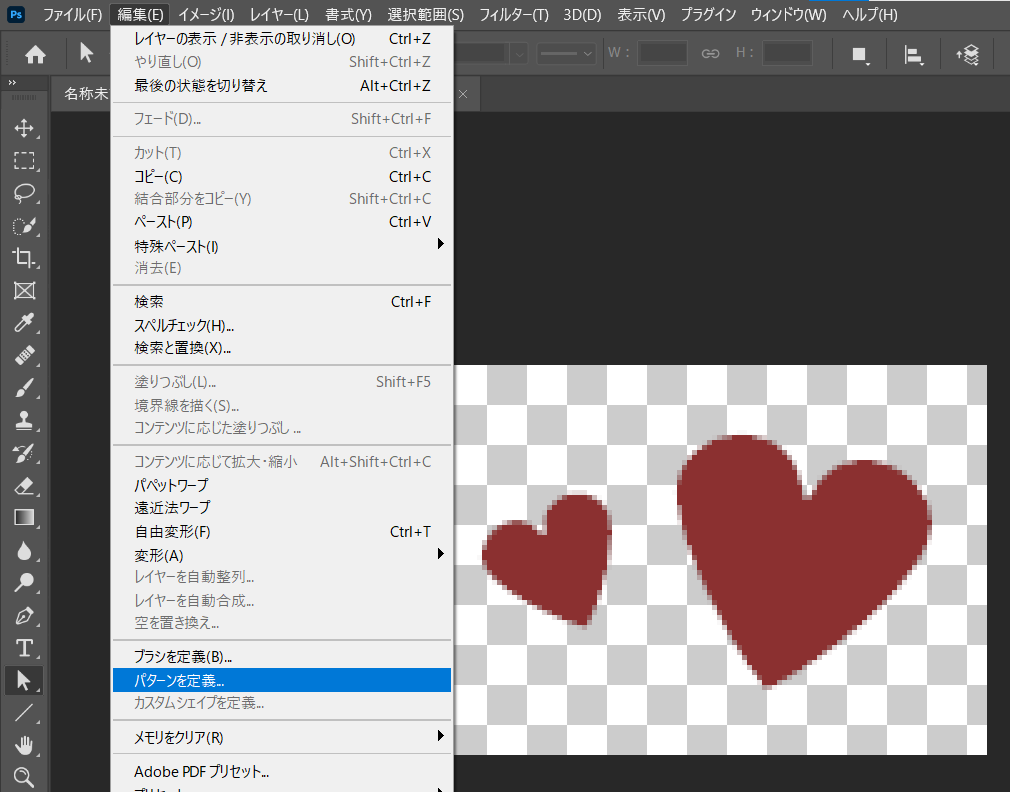
例えばこちらのハート♥の画像を繰り返しで背景に使いたい(パターン化)とします。

①画像単品のファイルを開き⇒編集の中にある「パターンを定義」をクリックします。

②パターン名を入れてOKをクリックします。

①、②でパターンの登録は終了したのでサイズの大きい別ファイルを開いて背景に上記パターンを設定したいと思います。
レイヤーで「シフト+F5(塗りつぶし)」か「編集⇒塗りつぶし」で塗りつぶしを開きます。

内容⇒パターンにすると、カスタムパターンという項目がでてきます。
その中をみると先ほど保存したハート♥がでてきます。
ハート♥をクリックしてOKをクリックすると、ハートの背景の出来上がりです!

illustratorだけでなくPhotoshopでもパターン背景は作成できるのでとっても便利です。
【WooCommerce】最小購入額の設定
〇円以下だと決済には進めないようにする設定ですが、デフォルトにはありません。
【結論】
下記サイトの「答え」部分のアクションフックをfunction.phpに追記する方法が一番のようでした。
A minimum total purchase amount of %s is required to checkout.
こちらの英文はエラーメッセージ部分なので日本語に変更すれば大丈夫です。
$min_total = 250;
⇒250の部分は自分の設定したい最小購入額に変更します。
ja.ojit.com
▼プラグイン▼
・Booster for WooCommerce
ja.wordpress.org
こちらのプラグインでも設置はできますが、無料だとエラーメッセージ(〇円以下で進んだ時の)の英文を日本語に翻訳することができないようです…
恐らく有料にすればできるかと思います。
質問募集いたします!
こんにちは!
未経験のwebサイト制作の勉強にアクセスいただきありがとうございます。
見ていただいている方は未経験の方が多いでしょうか。
または私同様に未経験からweb制作をしている方でしょうか^^
BLOGの記事テーマに悩んでいるのもありますが、
皆様が気になっていること、知りたいことが分からないので質問を募集いたします!
技術的なことや悩んでいることなどご質問ください!
※web制作に関係がないと判断したものに関してはお答え致しかねます。
お待ちしております!