Photoshopでパターン背景を作成
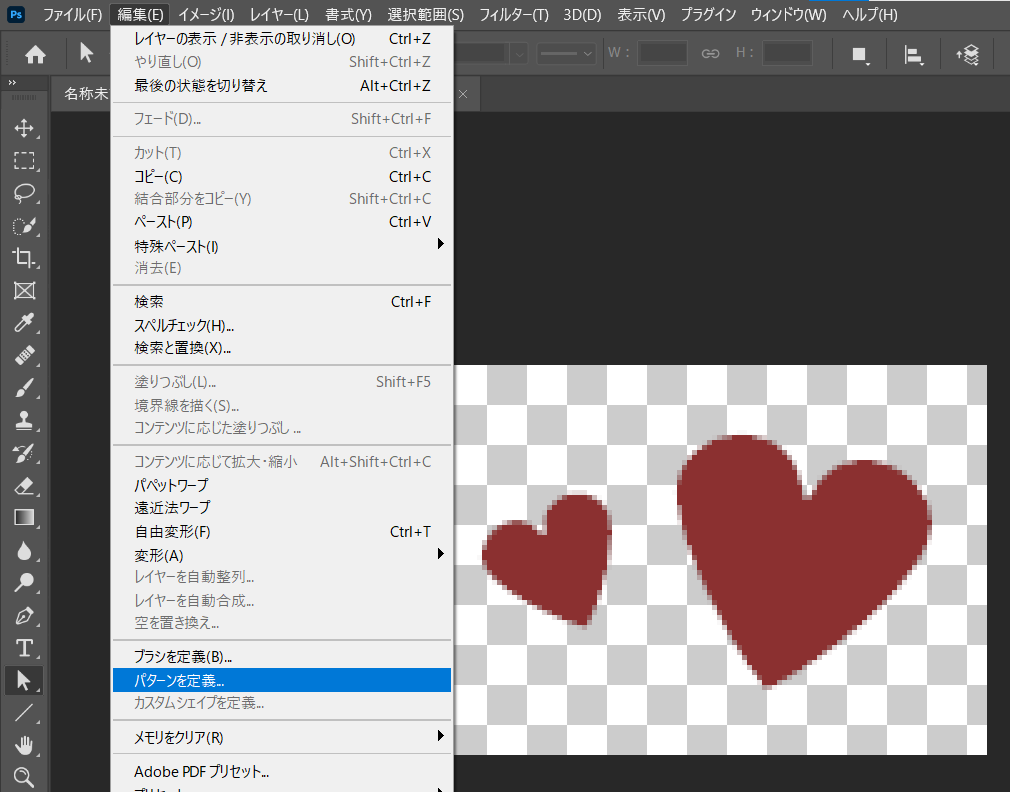
例えばこちらのハート♥の画像を繰り返しで背景に使いたい(パターン化)とします。

①画像単品のファイルを開き⇒編集の中にある「パターンを定義」をクリックします。

②パターン名を入れてOKをクリックします。

①、②でパターンの登録は終了したのでサイズの大きい別ファイルを開いて背景に上記パターンを設定したいと思います。
レイヤーで「シフト+F5(塗りつぶし)」か「編集⇒塗りつぶし」で塗りつぶしを開きます。

内容⇒パターンにすると、カスタムパターンという項目がでてきます。
その中をみると先ほど保存したハート♥がでてきます。
ハート♥をクリックしてOKをクリックすると、ハートの背景の出来上がりです!

illustratorだけでなくPhotoshopでもパターン背景は作成できるのでとっても便利です。